视觉
颜色
爱游戏体育官网首页Sprout使用灵活的调色板来实现干净的界面和迷人的品牌体验。
品牌配色
爱游戏体育官网首页斯普劳特的品牌配色由我们的核心的颜色,原色额外的色调和阴影,加上紫色色调。设计应该从核心和主要调色板开始,并利用额外的颜色作为强调来创造强调,多样性,深度和对比。
品牌调色板应用于所有的品牌设计工作,包括营销活动、网站设计、横幅广告、活动标识系统和插图。
在需要额外颜色的特殊用例中,属性中的值全色调色板可能会用到。全调色板使用的例子包括按钮悬停状态,内部程序/设计系统(即值,BRG标志),产品照片和数据可视化。爱游戏全站下载
核心的颜色
我们的名字,Spro爱游戏体育官网首页ut,唤起了强烈的自然生长的意象。我们的绿色,是品牌的一个可识别属性,是这一进步的视觉表达。
此外还有嫩绿爱游戏体育官网首页,我们的核心颜色包括白色和海军.它们应该用于平衡、对比和衔接。
核心色的使用
使用核心颜色作为每个项目的基础。应该在与雇主品牌体验相关的创意中占据主导地位,如招聘,入职,爱游戏体育官网首页发芽值来见见斯普劳特队。爱游戏体育官网首页
 考虑图像出现的环境。绿色700可能已经出现在网站标题的标志或社交平台上的个人资料图像中。
考虑图像出现的环境。绿色700可能已经出现在网站标题的标志或社交平台上的个人资料图像中。
原色
大胆而精致,我们的原色应该与核心色相结合,散发出自信、活力和立体感。该家族由一系列类似的颜色领导,提高和补充萌芽绿色爱游戏体育官网首页.这些颜色 可以用于大的填充和背景。
色调中一系列温暖、诱人的口音增添了人文精神,鼓励平易近人。这些颜色 应该有选择地使用,以增加成分的能量多样性。
原色使用
在配色时,尽量保持冷色和暖色的2:1的平衡,冷色的存在感更强。每篇文章只使用一到两种暖色。合并而且为了平衡和对比。
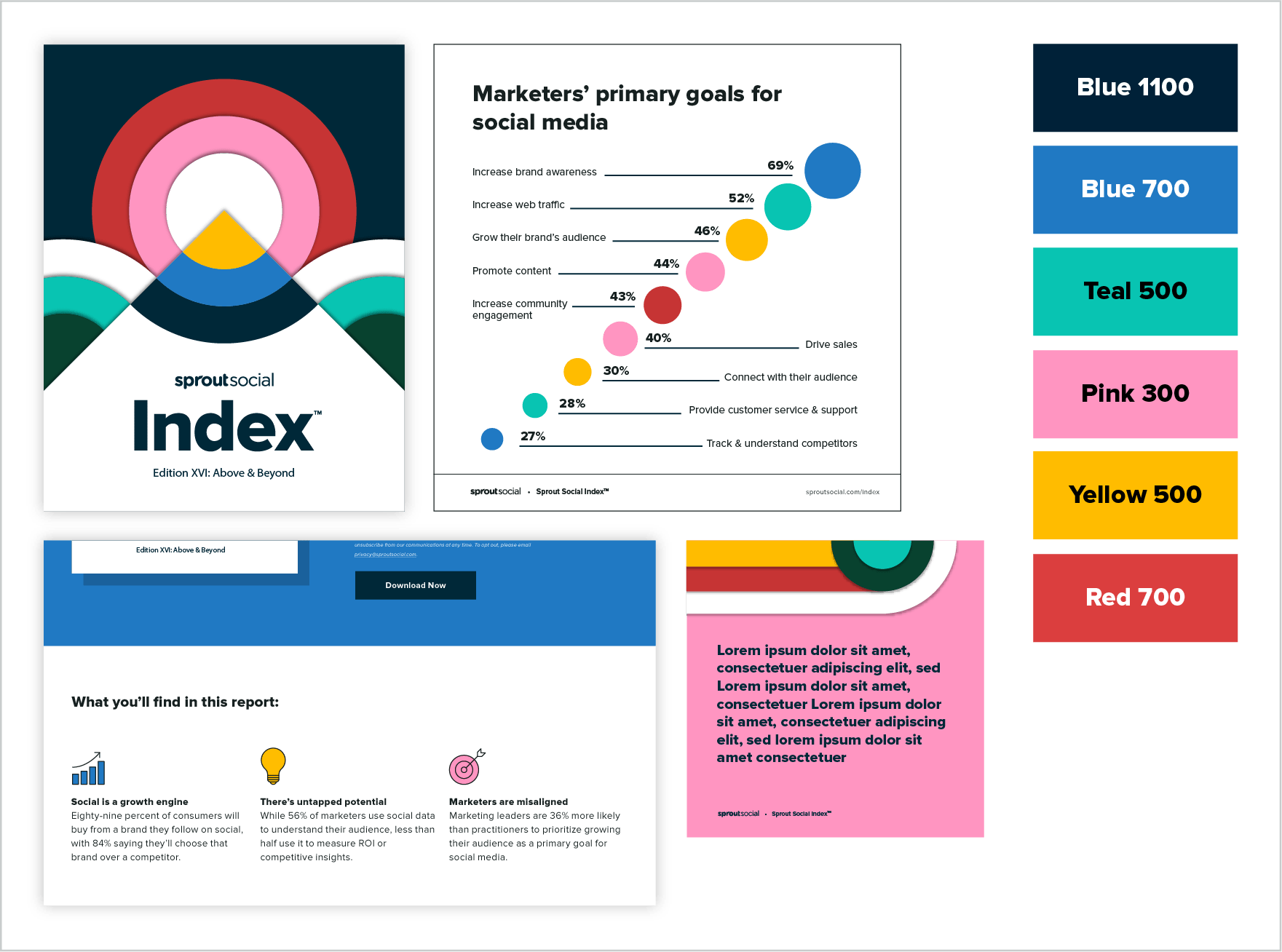
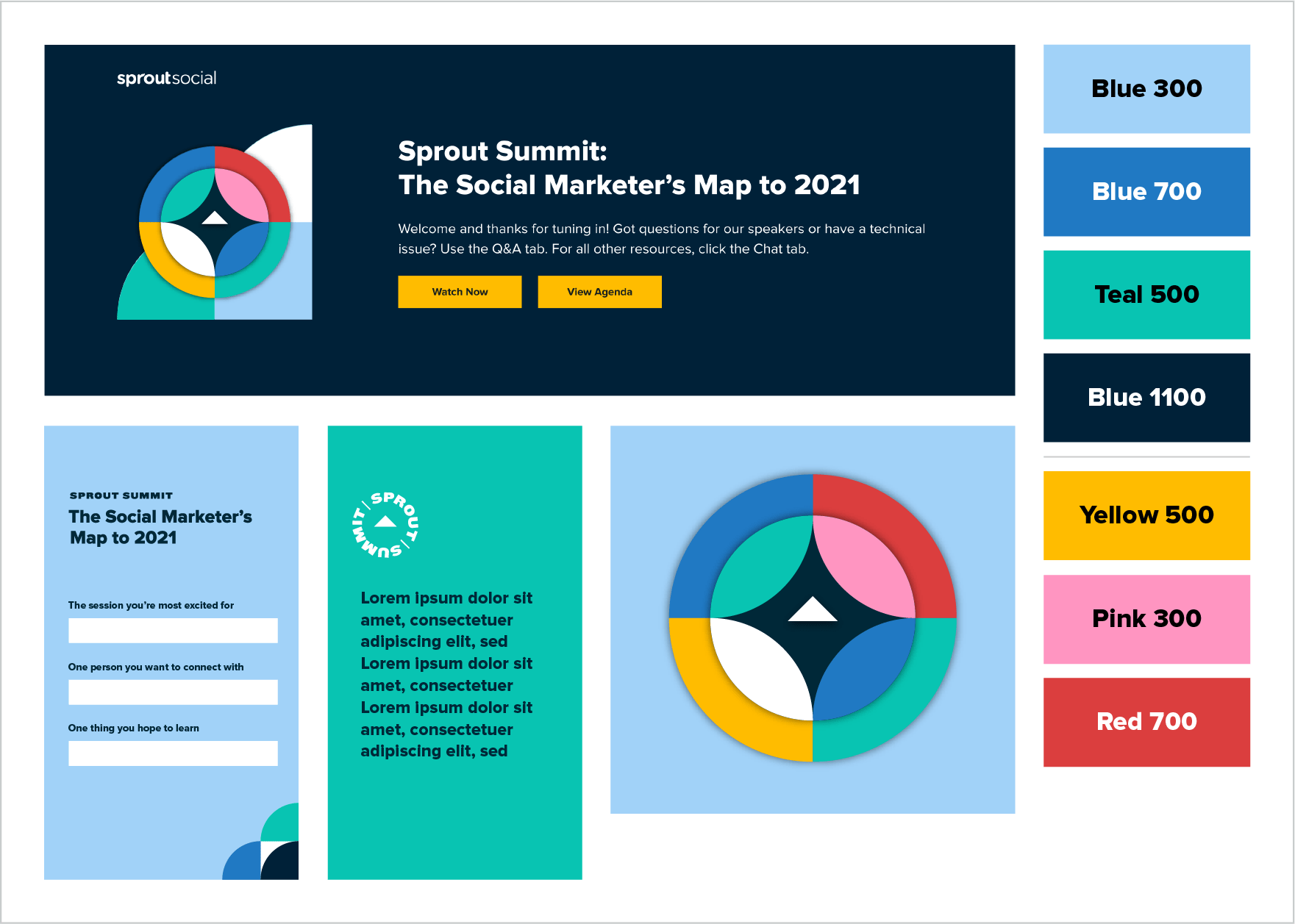
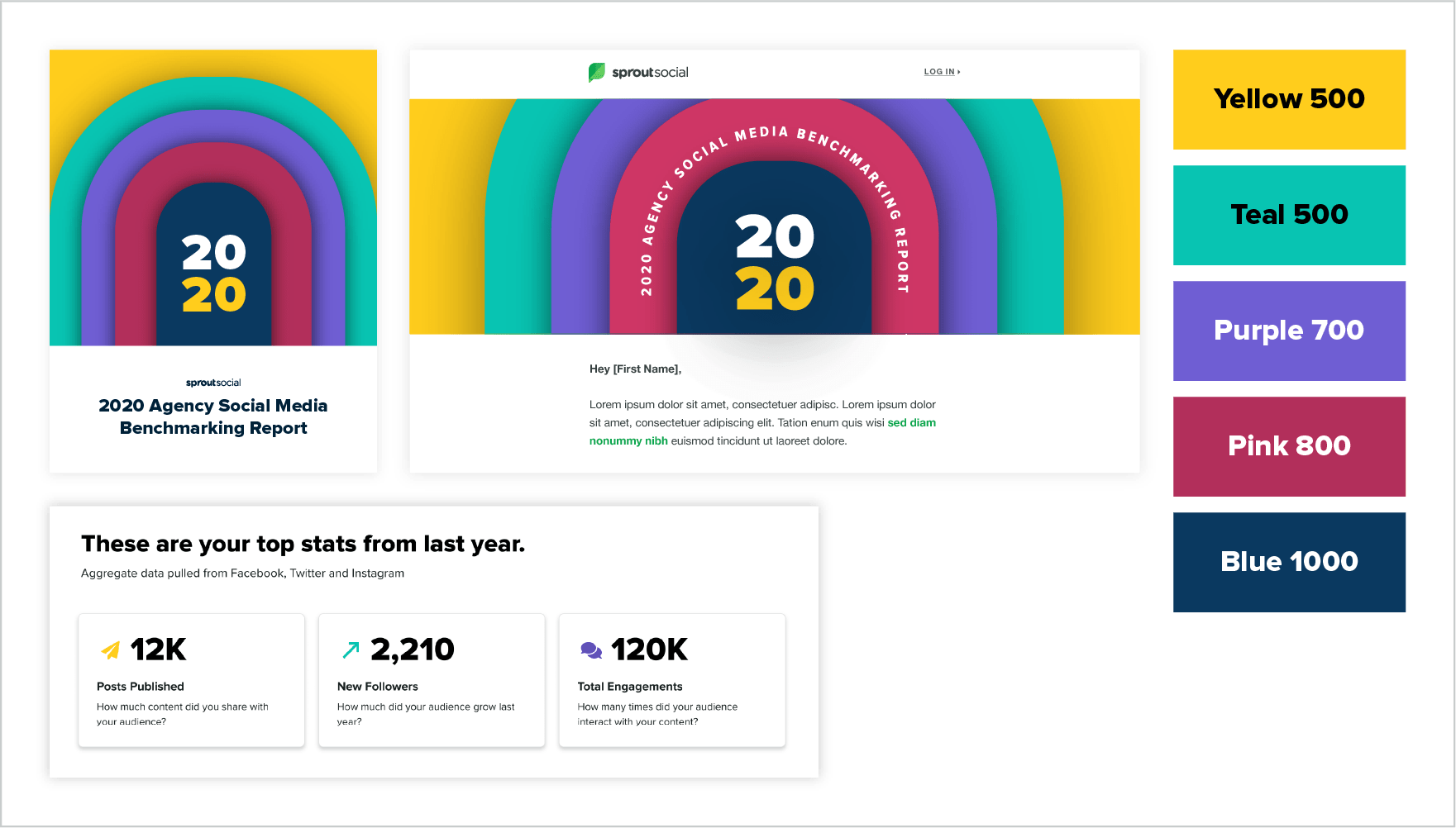
品牌调色板示例




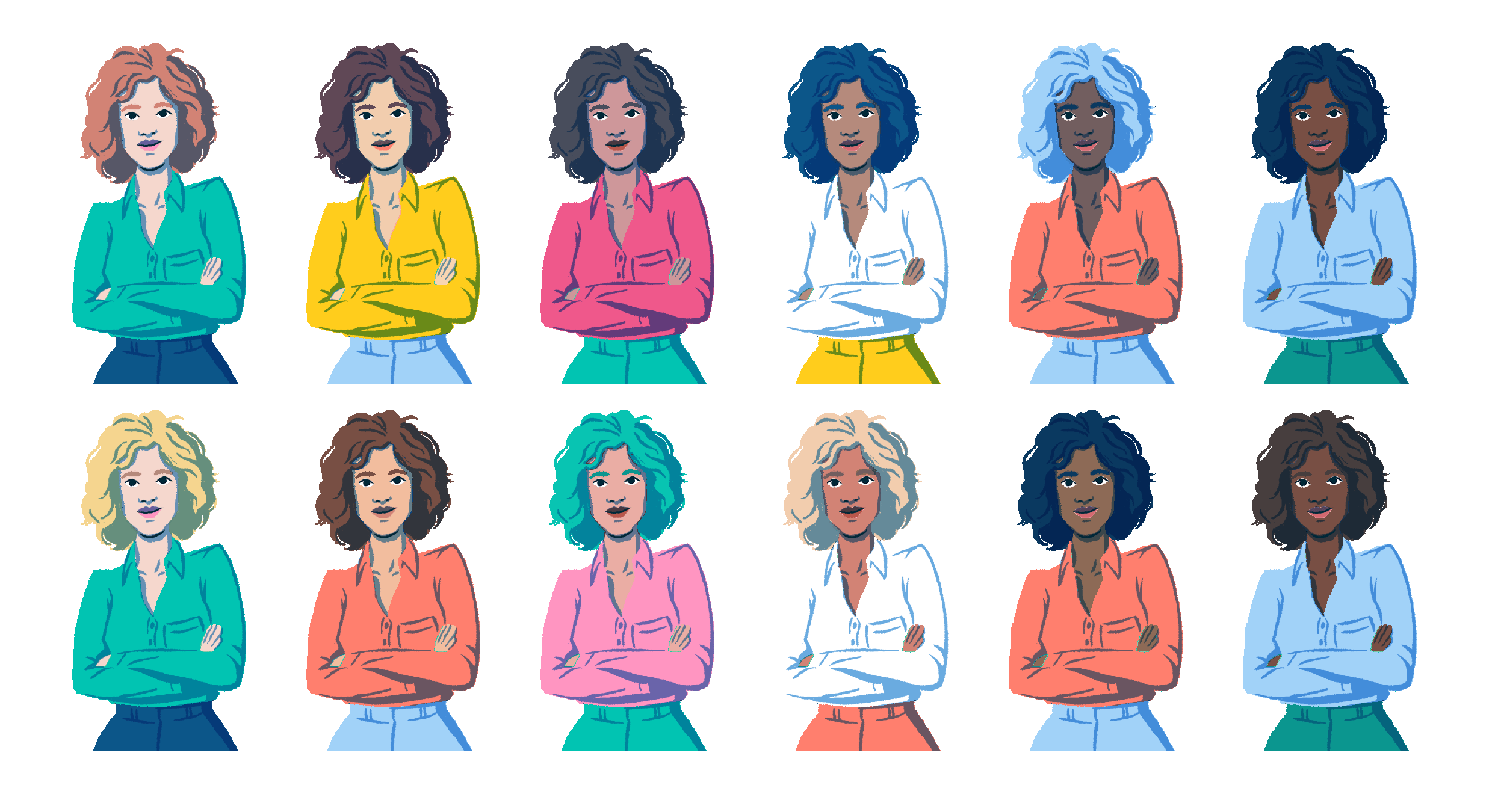
人文主义的调色板
除了品牌调色板,我们还使用专业的人文调色板进行插图。我们的品牌调色板传达了我们大胆的愿景,但特别是在我们的人文调色板中,它也传达了我们的真实性。
在这些颜色中,你会发现我们致力于展示不同肤色、头发、嘴唇和眼睛颜色的不同人群。这些颜色融合了更自然的肤色的真实性和我们品牌颜色的大胆。
- 在这里下载.ase文件.
- 访问创意云库.
人性化的调色板使用
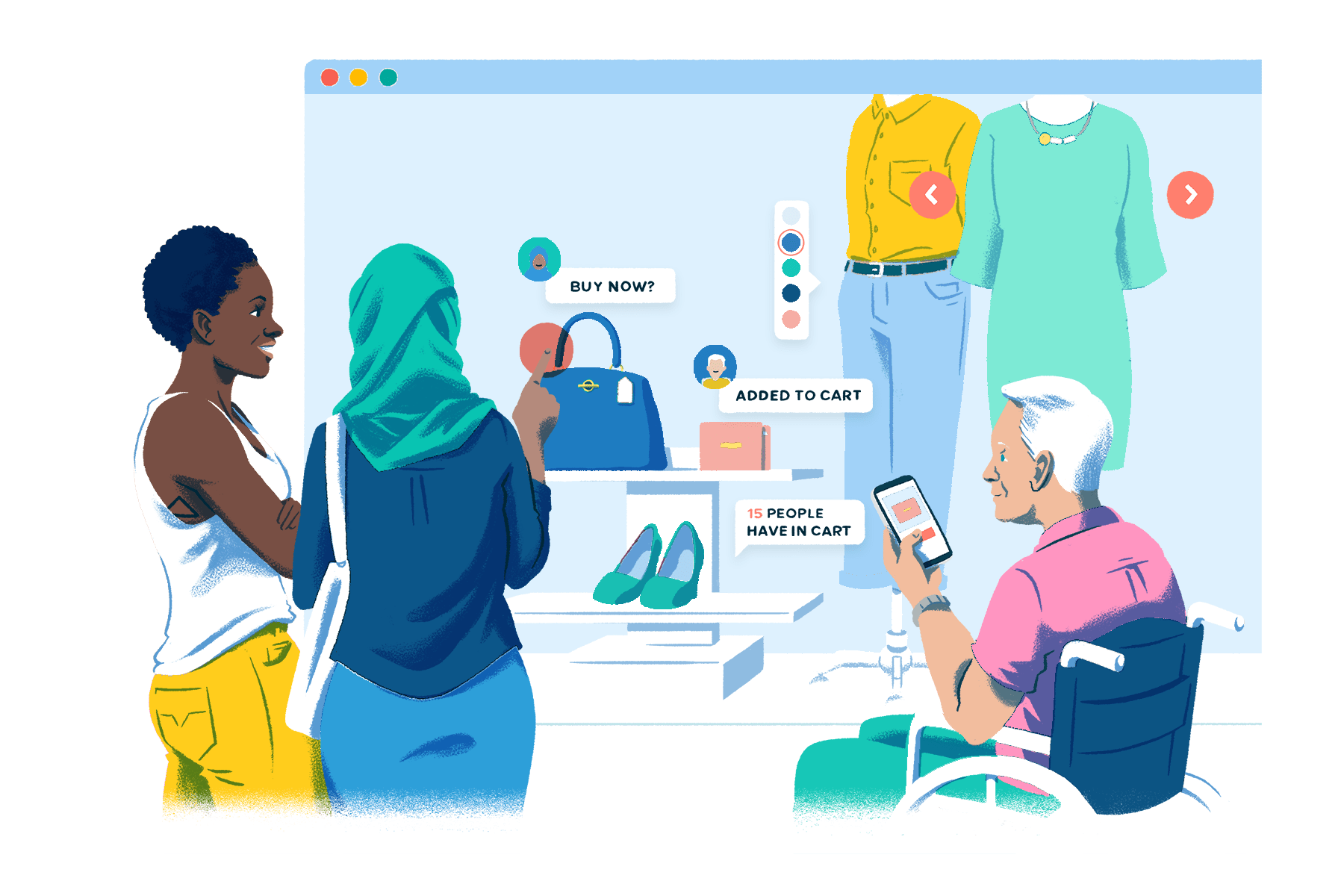
目前,人性化调色板的用例主要在写意插画风格.也就是说,在任何情况下,我们代表人类的形式-无论是整个人或只是一个手使用人文调色板应该被强烈考虑。
作为一般规则,插图或图形元素中人体形态的代表性越强,使用人文调色板就越合适。插图或图形元素中的人体形态越简化、几何或抽象,就越适合简单地使用品牌调色板中的颜色。



使用的具体提示
皮肤的颜色
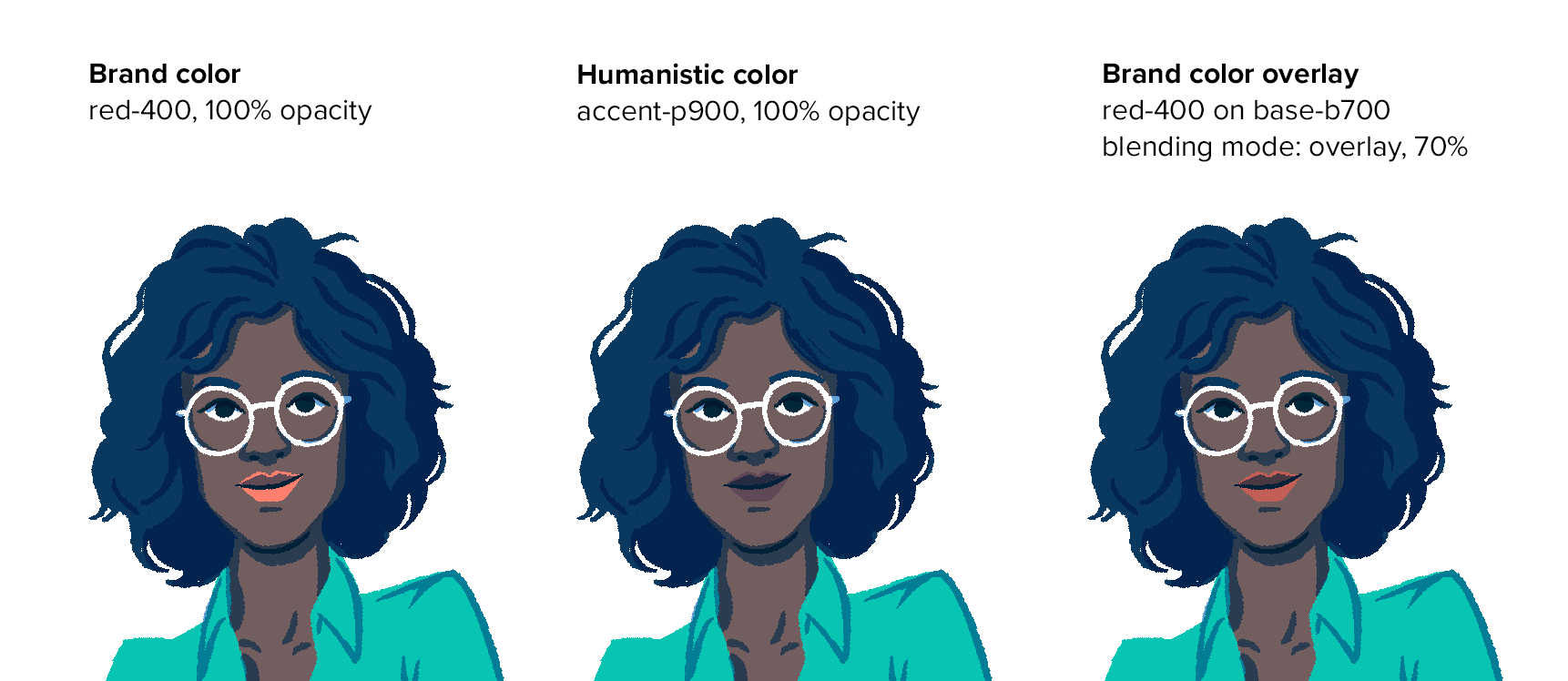
从人性化的基础色调中挑选。确保在使用特定的基本色时,你知道潜在的色调(y黄,r红,p粉或b蓝),并将其与服装,头发和其他相关的颜色相协调。例如,一个肤色带有黄色底色的人穿黄色衬衫可能就不好看了。
头发的颜色
头发的颜色可以从基础色、强调色或标准品牌调色板中提取。关键是要确保头发的颜色在视觉上与皮肤颜色有足够的区别,以减少颜色的波动。如果有一个有很多人的场景,一定要有选择性地使用不同的发色,因为这可能会破坏配色方案的凝聚力。尝试使用一些现有的品牌颜色作为发色,以减少一次性发色的数量。
唇色
由于唇色的影响非常大,而且在视觉上是颜色使用的一个小得多的实例,所以最容易从品牌和人文色彩中提取并直接使用(涂大红色口红的人可能会使用Accent R300),或者在这个人的肤色上覆盖现有的品牌调色板颜色。

眼睛的颜色
眼睛的颜色可以很容易地从品牌调色板中获得更明亮的眼睛颜色(绿色和蓝色眼睛),或从肤色调色板中获得更中性的眼睛颜色(榛色和棕色)。然而,在大多数情况下,由于插图的比例和其中的人,将不会有可见的虹膜和眼睛的颜色可以简单地画作为一个圆。
爱游戏全站下载产品配色
行动
类型
常见的UI
色仪
输入十六进制颜色值以查找最接近的种子颜色令牌匹配。
